90% of websites are inaccessible to people with disabilities, including those who use assistive technologies. But in today’s digital age, making online content accessible is no longer a nice-to-have – it’s a must.
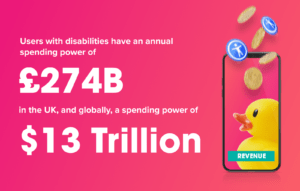
Disability affects a staggering one in five people in the UK alone. This figure includes individuals living with conditions we may not always associate with disabilities, yet they significantly impact web browsing. By neglecting digital accessibility, UK businesses not only alienate a substantial portion of their potential audience, but also miss out on an annual spending power of £274 billion!
Understanding the needs of disabled users can drastically increase customer base, positively impact a brand, and contribute to a more accessible and inclusive digital world.
What Does Online Accessibility Mean?
At its core, online accessibility means making websites and digital content easy to use for everyone, including those with disabilities.
Digital accessibility involves creating a space that is functional for those using supportive software, alternative navigational tools, and accessible features. This can include elements such as tab indexing, contrasting colours, and keyboard-only accessibility.
This extends to mobile accessibility too, as these devices are often used for browsing, communication, and accessing services. In fact, according to OFCOM, 45% of disabled people personally use smartphones.
When a website is accessible, disabled users have a smoother experience and can access the same features as neurotypical or able-bodied users.

What Are Non-Accessible Businesses Missing Out On?
Businesses have a unique chance to embrace accessibility and capitalise on their spending power. By ensuring their products, services and spaces are accommodating, they can tap into a lucrative market whilst embodying the values of diversity, equality, and inclusion.
Without these adjustments, inaccessible websites are closing the door on their chance of tapping into the £274 billion in disabled consumer’s spending.
Another benefit of being more digitally accessible is that accessible sites rank better in Google SERPs. Although accessibility isn’t a direct ranking factor due to its difficulty to quantify, accessible sites offer a better user experience and are easier for search engines to crawl.
The ranking criteria outlined by Google in their Search Essentials overlaps with the Web Content Accessibility Guidelines from W3C. This includes items such as clearly structured content, simple navigation options, and alt text. Therefore, sites that follow these principles are shown to rank higher.
How do Businesses Become More Accessible?
So, now we’ve covered the importance of being digitally accessible and the benefits brands are set to gain, how does a business become more accessible online? Here are seven simple steps to consider as a starting point.
1. Keyboard-Only Accessibility
Some people can’t use a mouse easily, especially those who can’t see well or have trouble moving. To make sure a website can be used by people of all abilities, it’s important that it works well with just a keyboard.
Here’s a simple way to check if your business’ website needs to be adapted: Turn off your mouse and try using the website with only your keyboard. If you find it hard to navigate and complete the actions you’d like other users to complete, chances are you need to make some improvements.
2. Clearly Structured and Tagged Content
To make your website easier to use for everyone, focus on the content structure and tagging. Despite being behind the scenes, these elements are how disabled users navigate websites with assistive software.
A good place to start is by using headings (h1, h2) for organisation and page structure, lists (ul, ol) to make content digestible, and HTML elements like <nav>, <main>, and <article> to separate sections of the site.